前言
作为一名前端工程师,不仅要能写前端页面,还要懂前端工程,各种库,各种框架,各种衍生语言,信手捏来。
如果你想要成为一名全栈工程师,那么就必须要学会Node.js,学会线上服务器部署和发布。准备
为了避免个人花钱买云服务器。我试验的方式是本地Vmware虚拟机(装ubuntu 16.04)和本地windows平台(win7)。
1 Vmware虚拟机装上ubuntu(教程网上找)
装好以后,调整下窗口:
2 本地win7装上xshell
开始
当然,你搞Node.js,肯定虚拟机上要配置NodeJs环境
虚拟机搜Terminal,打开命令行,依次输入一下命令。 1 升级一下包sudo apt-get update
2 安装一些必备工具
sudo apt-get install git vim openssl openssh-server build-essential libssh-dev wget curl
openssh-server是我们通过ssh连接用到。
curl是一个Linux下的传输工具 git是安装我们的Node.js源码需要的版本工具3 安装nvm
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.8/install.sh | bash
4 安装nodejs
nvm install v8.1.2nvm use v8.1.2
5 关闭防火墙(因为后面我们要ssh连到这台虚拟机,所以防火墙最好是关闭)
sudo ufw stop
6 安装yarn vue-cli pm2
curl -sS https://dl.yarnpkg.com/debian/pubkey.gpg | sudo apt-key add -echo "deb https://dl.yarnpkg.com/debian/ stable main" | sudo tee /etc/apt/sources.list.d/yarn.listsudo apt-get update && sudo apt-get install yarnnpm install vue-cli pm2 -g
yarn是一个包管理工具,相当于npm
vue-cli是一个Vue的命令行工具 pm2是Node服务管理工具测试虚拟机上Node是否安装好
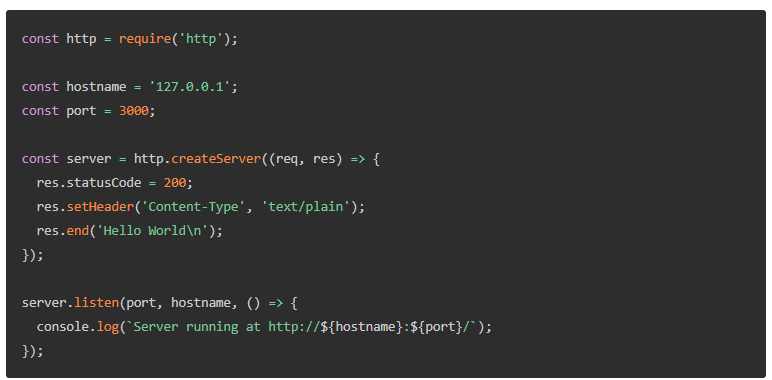
虚拟机上创建一个server.js:
vi server.js
拷贝代码进去:
 然后按下:wq! 保存 最后测试:
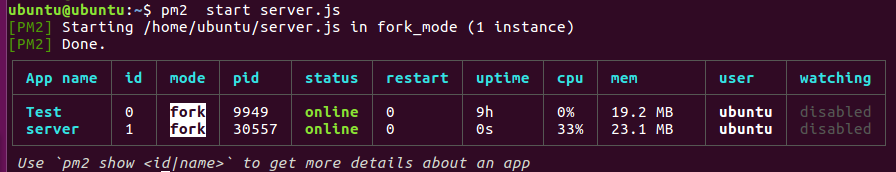
然后按下:wq! 保存 最后测试: pm2 start server.js
如果看到如下状态,说明启动成功。

本地windows(win7)连接到虚拟机
1 修改sshd_config(保证能通过密码登录)
vim /etc/ssh/sshd_config
找到:
Authentication:
LoginGraceTime 120
PermitRootLogin prohibit-password StrictModes yes 修改成:Authentication:
LoginGraceTime 120
PermitRootLogin yes StrictModes yes2 虚拟机启动ssh
sudo service ssh start
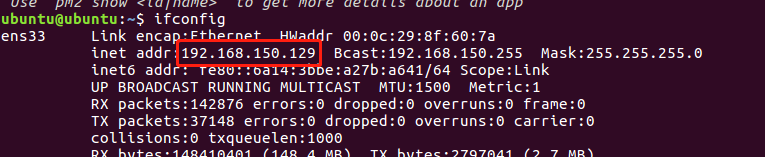
3 查看ip(记住你的IP)
ifconfig

4 打开xshell
输入ssh ubuntu@192.168.150.129 @前面是用户名 @后面是IP。 用户名必须正确,否则会提示服务器拒绝密码。另外虚拟机的网络配置是NAT,不需要改为桥接。 正常情况下能链接成功创建一个私有仓库
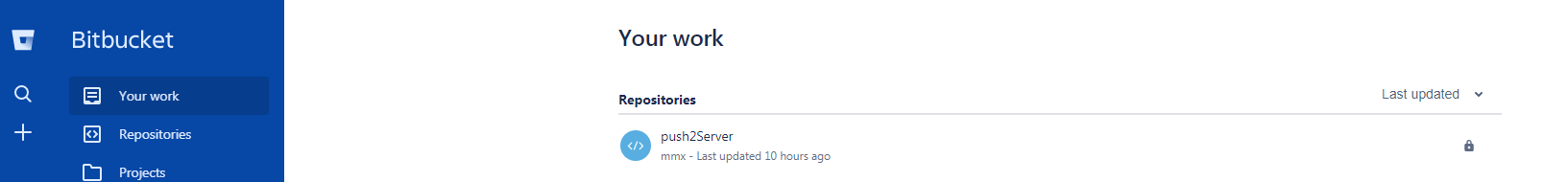
我用的是bitbuket,自己先到上面常见一个push2Server的仓库。
 然后本地clone下来
然后本地clone下来 目录下创建一个server.js,代码和上面的一样。还有一个ecosystem.json(这个是pm2自动部署需要的),目录结构如下:
 ecosystem.json这文件的配置很重要。
ecosystem.json这文件的配置很重要。 { "apps": [ { "name": "Test", "script": "server.js", "env": { "COMMON_VARIABLE": "true" }, "env_production": { "NODE_ENV": "production" } } ], "deploy": { "production": { "user": "ubuntu", //注意点1: user必须是你ubuntu的名字 "host": "192.168.150.129", //注意点2: ip保证正确 "port": "22", //端口保证正确 "ref": "origin/master", "repo": "git@bitbucket.org:YellMan/push2server.git", //注意点3 必须用git@..开头 不要 用https开头的 "path": "/home/ubuntu/www/testproject/production",//注意点4 目录最好是绝对路径 "ssh_options": "StrictHostKeyChecking=no", "env": { "NODE_ENV": "production" } } }} 直接看注意点3: 因为虚拟机上要clone仓库代码,所以虚拟机上需要配置一下,git仓库的key.
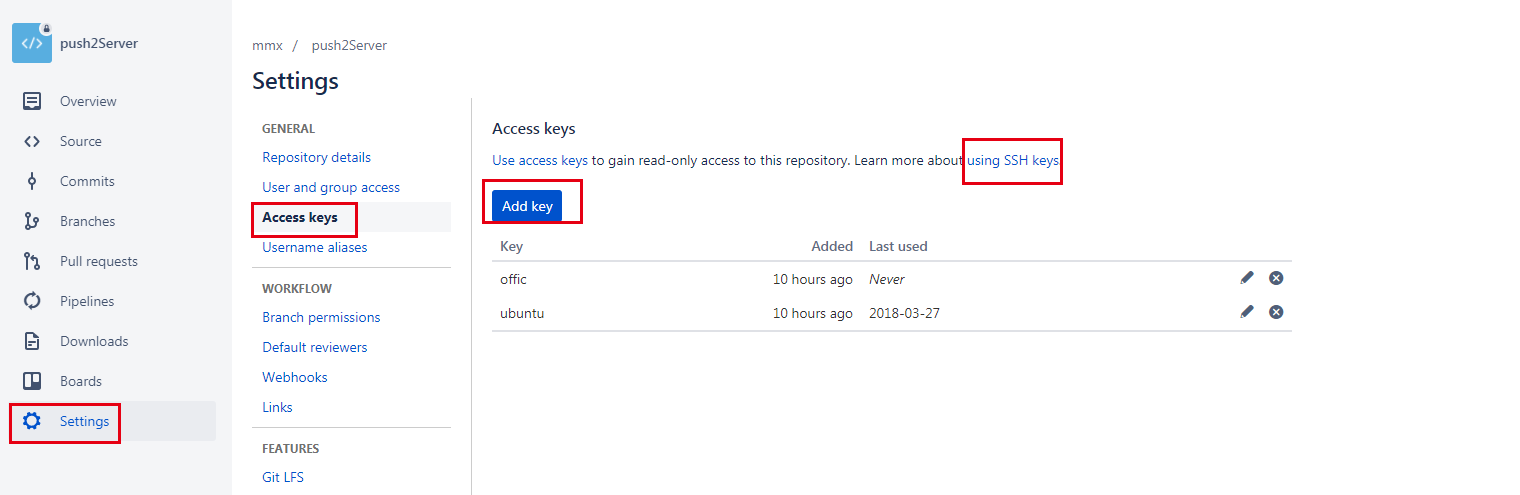
到bitbuket上面的仓库,添加一个key。 key怎么生成看教程:
key怎么生成看教程: $ ssh-keygen $ cat ~/.ssh/id_rsa.pub$ pbcopy < ~/.ssh/id_rsa.pub
最后一步很重要:到虚拟机上运行:
ssh -T git@bitbucket.org
注意点4:因为pm2要在虚拟机上创建这个路径:/home/ubuntu/www/testproject/production。所以要保证testproject和www路径必须有权限。/home/ubuntu是我的根路径,然后创建www目录,目录下再创建testproject.
虚拟机上给一下权限:sudo chmod 777 wwwsudo chmod 777 testproject
最后,提交代码到远程仓库。
发布前配置
本地运行:
pm2 deploy ecosystem.json production setup
如果出现一下错误,重试一下就好了:
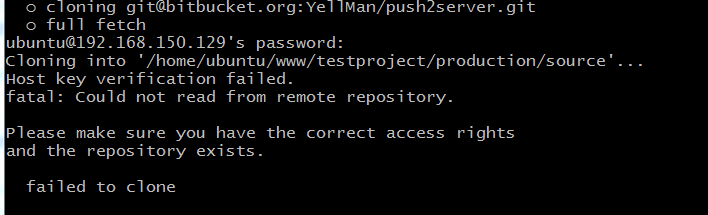
 如果出现一下错误:
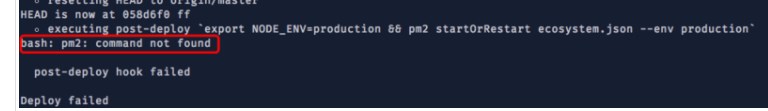
如果出现一下错误:  在服务端配置一下ssh key到的私有仓库(看注意点3) 如果出现以下错误:
在服务端配置一下ssh key到的私有仓库(看注意点3) 如果出现以下错误:  这是因为pm2是全局安装的,路径不是在默认路径下面。所以需要用ls命令link一下. 在虚拟机运行如下命令:
这是因为pm2是全局安装的,路径不是在默认路径下面。所以需要用ls命令link一下. 在虚拟机运行如下命令: whereis pm2pm2: /opt/nodejs/bin/pm2sudo ln -s /opt/nodejs/bin/pm2 /usr/bin/pm2
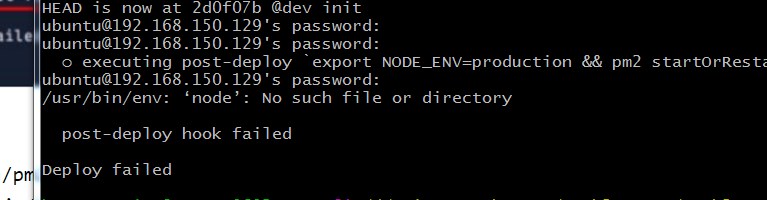
如果出现一下错误:
 同理:
同理: ubuntu@ubuntu:~$ whereis nodenode: /usr/bin/node /home/ubuntu/.nvm/versions/node/v8.1.2/bin/nodesudo ln -s /home/ubuntu/.nvm/versions/node/v8.1.2/bin/node /usr/bin/node
最后发布项目
pm2 deploy ecosystem.json production
虚拟上看一下是否自动部署成功:

恭喜你,你成功了!